Cafecito
Responsibilities
Branding, UXUI, Product Design & Web Design
Project Brief
Cafecito is a project that I worked on as a part of the Google UX Design Professional Certificate course. My idea was to create a product that provides consumers with many options for coffee drinks using recipes from all over the world.

Project Overview
Cafecito is a local coffee shop located in the suburbs of a metropolitan area. Cafecito aims to deliver coffee drinks from around the world. Cafecito targets customers like commuters, students, and workers who like different types of coffee drinks.
The problem
Local coffee shops offer the same types of drinks. Consumers lack options.
The Goal
Design an app for Cafecito that allows users to easily order and pick up specific coffee drinks.
My Role
UIUX designer designing an app for Cafecito from conception to delivery.
Responsibilities
Conducting interviews, wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User research: Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research as college students and adults who don’t have many choices of coffee in their area.
This user group confirmed initial assumptions about Cafecito customers, but research also revealed that coffee availability was not the only factor limiting users from consuming the coffee they want. Another user problems are the wait time for their coffee to be ready.
User research: Pain Points
Variety
Consumers do not have enough options in the area.
Availability
Coffee shops are not always available in all locations in the area.
Variety
Consumers want to know when to walk in and pick up their items.
Starting the design
- Digital wireframes
- Low-fidelity prototype
- Usability studies
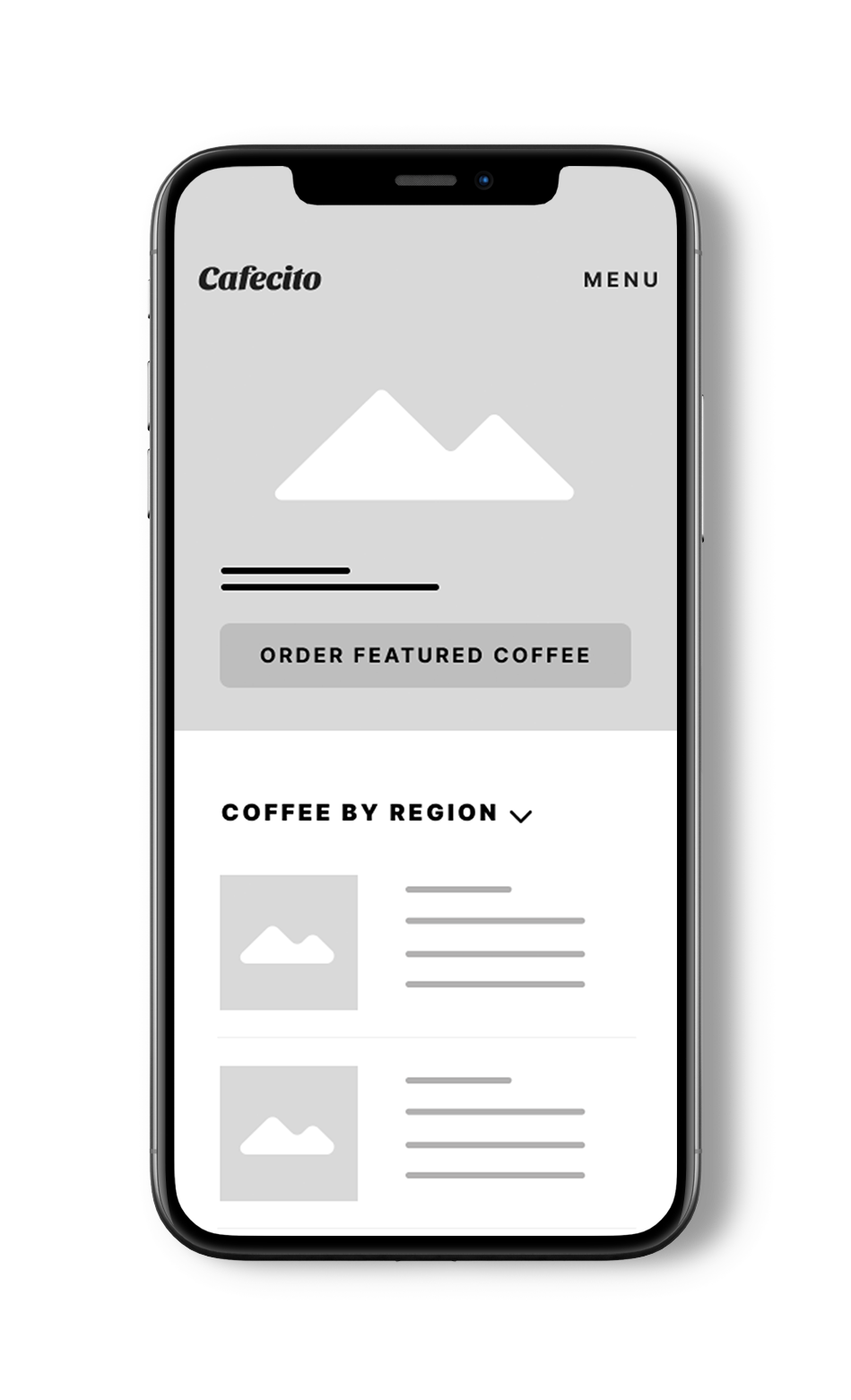
Digital Wireframes
As the initial design phase continued, I catered to the designs based on the feedback and findings from the user research.

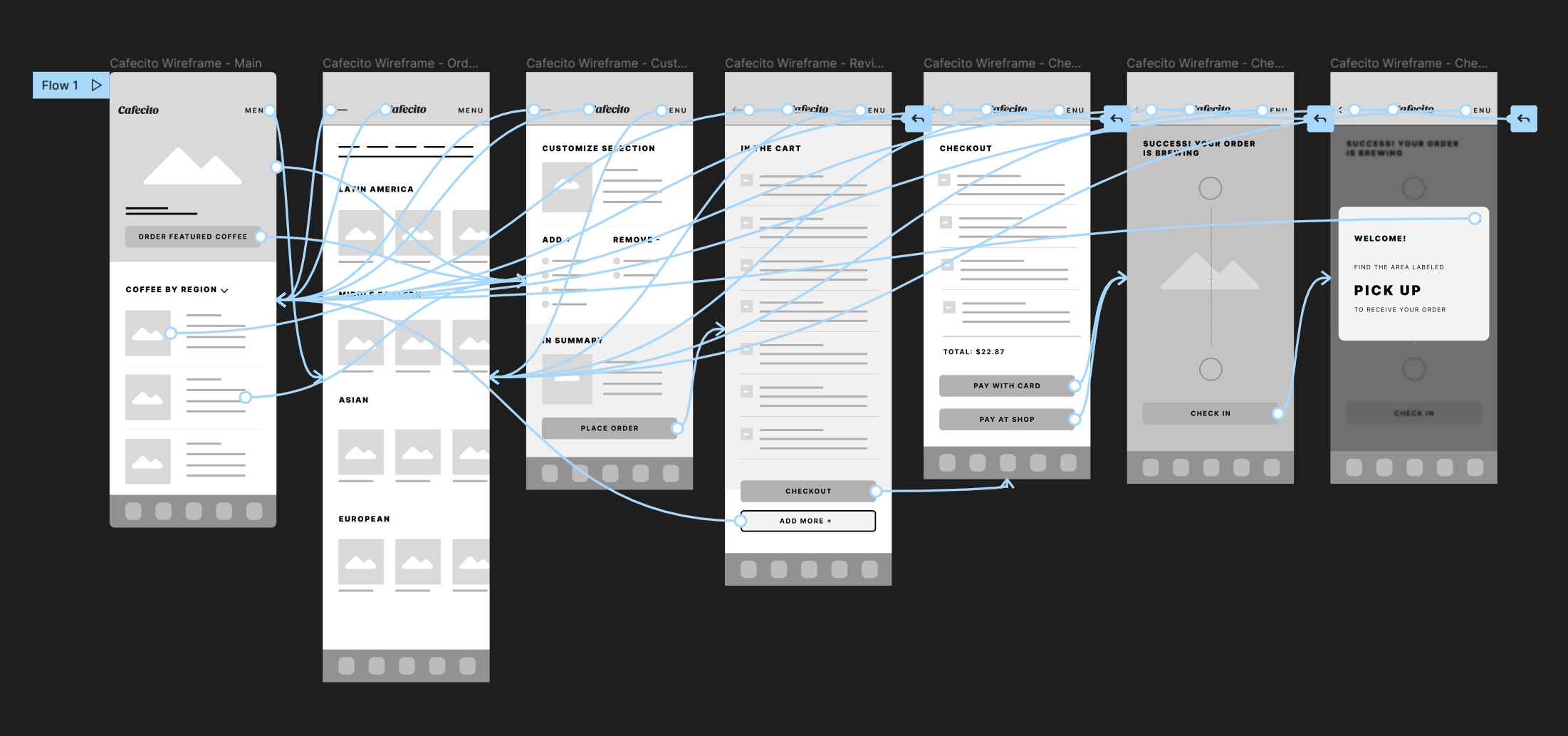
Low-fidelity Prototype
I was able to design a low-fidelity prototype based on all of the research. The primary user flow I connected with was ordering and customizing a coffee drink, so the prototype could be used in a usability study.
View the Cafecito low-fidelity prototype
Usability study: Findings
I conducted two rounds of usability studies. These helped guide the design system from wireframes to mockups. The second study used a high-fidelity prototype and revealed what needed improvement.
Round 1 findings
- Issues with navigation
- Too many choices
- The current back button was not useful
Round 2 findings
- Missing payment option
- Missing profile screen
Refining the design
- Mockups
- High-fidelity prototype
- Accessibility
Mockups
Early designs allowed for limited customization and functionality. After the usability studies, I repurposed the main screen to be the landing and menu.
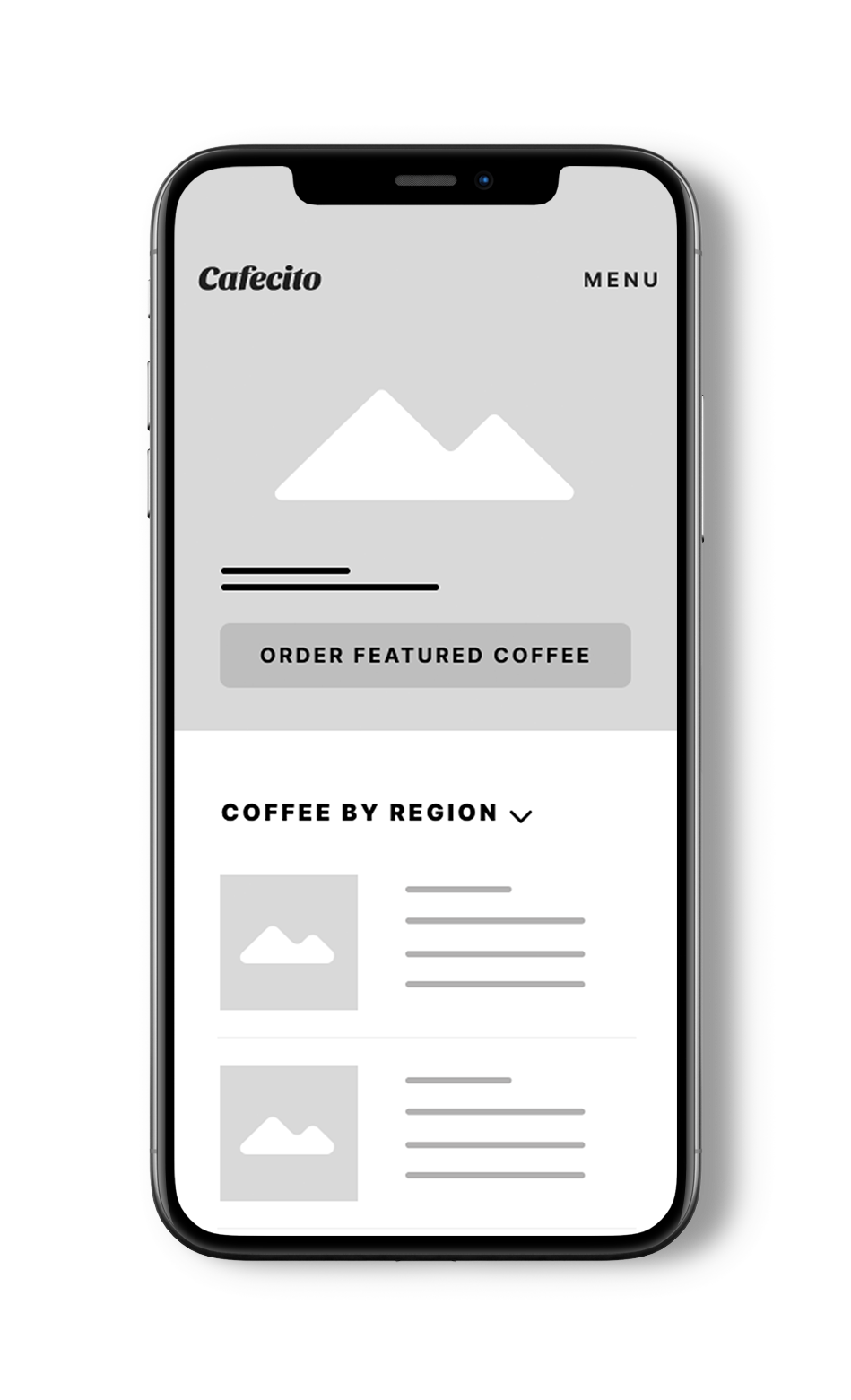
Mobile app before usability studies

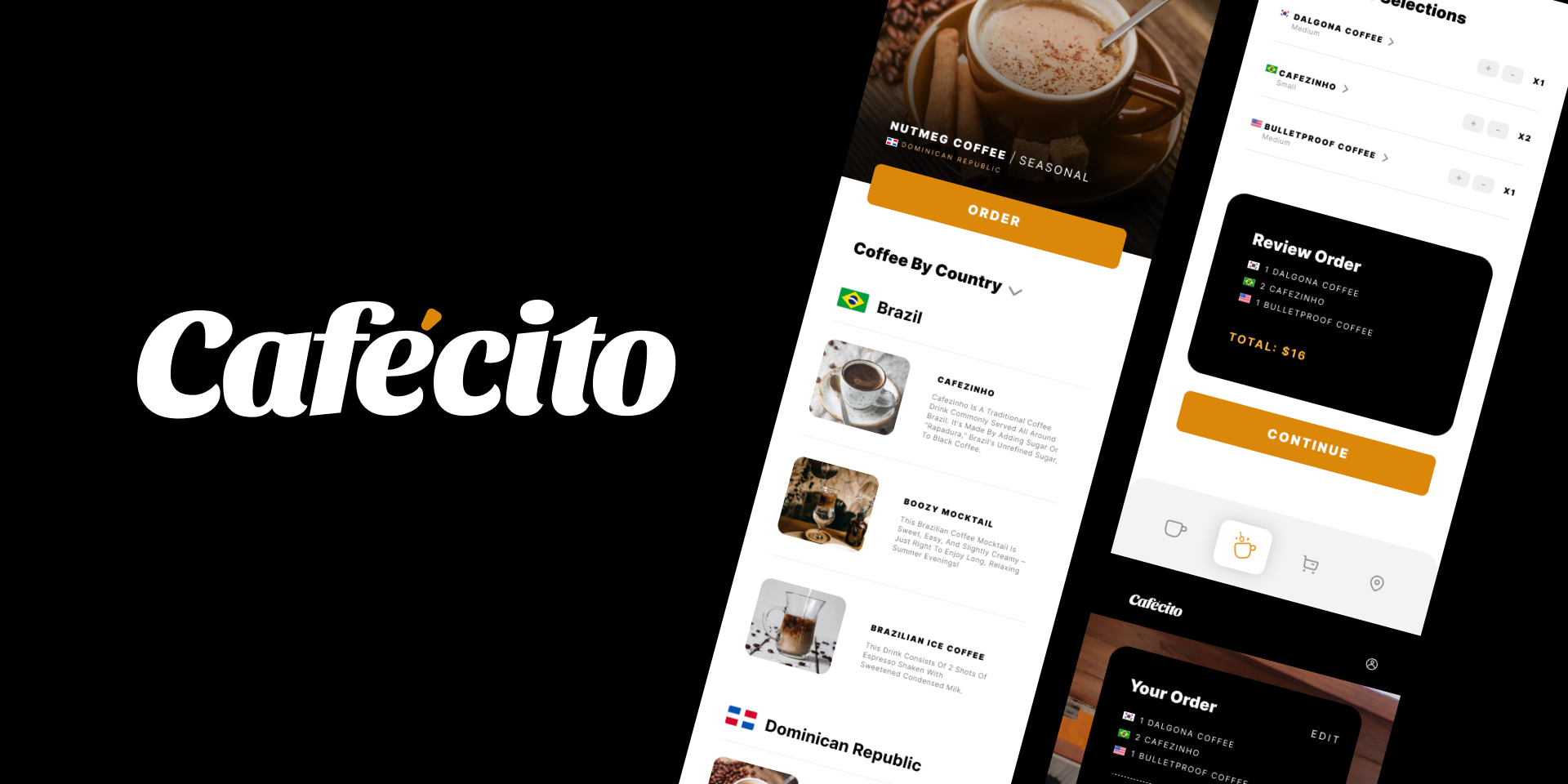
Mobile app after usability studies

Web design before usability studies

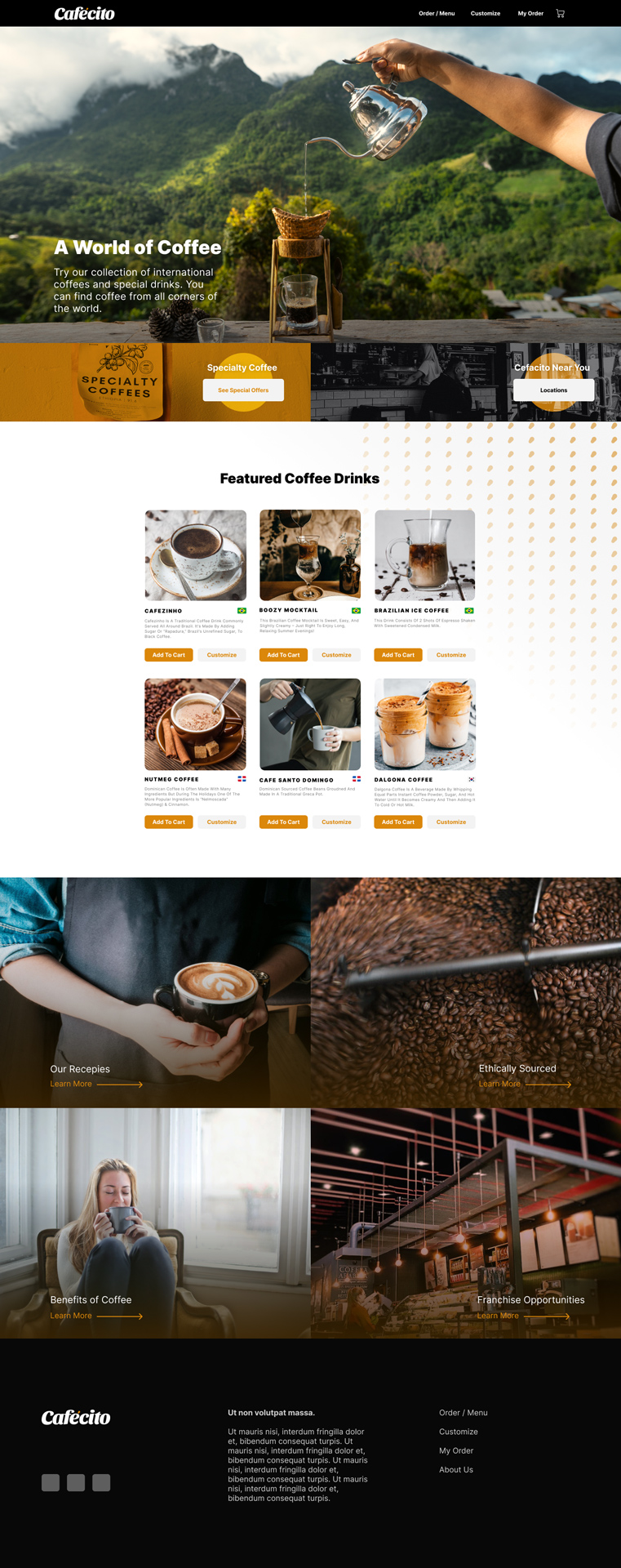
Web design after usability studies

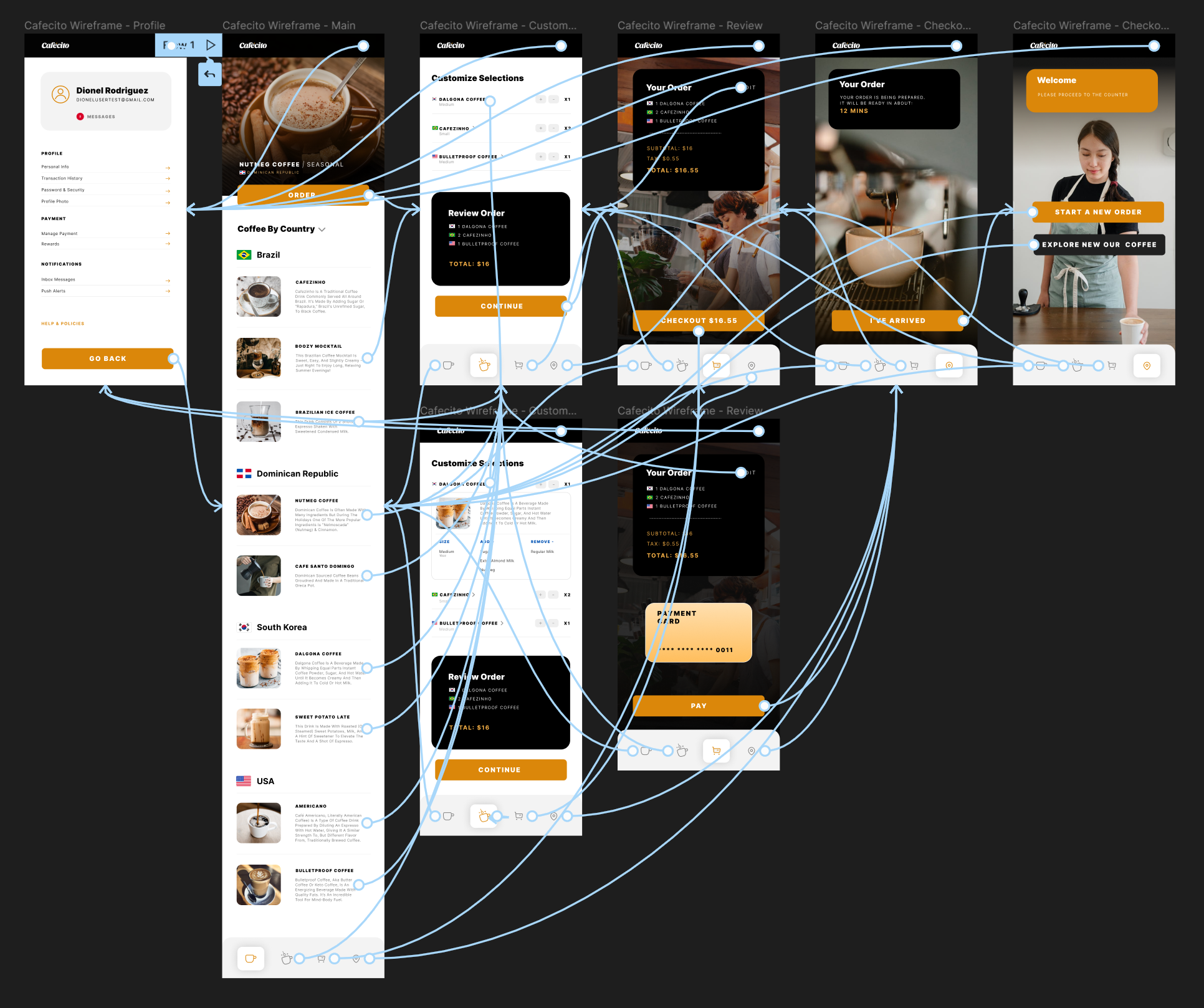
High-fidelity prototype
The final high-fidelity prototype resulted in a simple user flow that allows for easy customization and ordering in a few steps.
View the Mobile high-fidelity prototype
View the Website’s high-fidelity prototype
Accessibility Considerations
Large buttons with high contrast to assist visually impaired users.
Integrated Icons to help with the user’s experience.
Used high details imagery and will include alt text and captions.
Going forward
- Takeaways
- Next steps
Takeaways
Impact:
The app makes users feel like Cafecito meets their needs by making different coffee drinks available fairly quickly.
One quote from peer feedback:
“The app was so straightforward and easy to use, I will definitely use it if it launches.”
What I learned:
While designing the Cafecito app, I learned that the first ideas are super rough and there is a huge space between the initial idea and the refined version. Usability studies assisted in the improvement of the app’s design.
Thank you!
I appreciate you taking the time to review my portfolio. Feel free to reach out if you have any questions or comments.